Jitsi
Step 1: Download Jitsi meet
The first step is to download the stable version of Jitsi meet. In our example we used docker-jitsi-meet . It's essential to note that Krisp support is integrated into Jitsi meet from stable-8615 release onward.
Step 2: Adjust folder structure
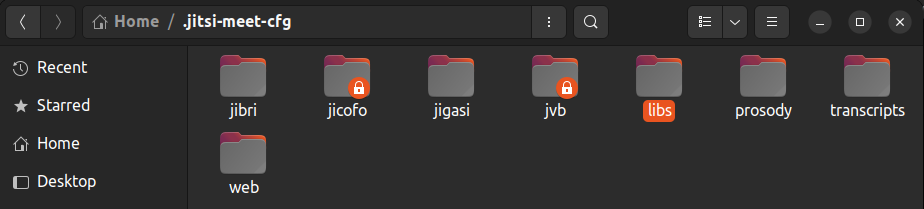
In the Jitsi meet config folder create libs folder (~/.jitsi-meet-cfg/libs)

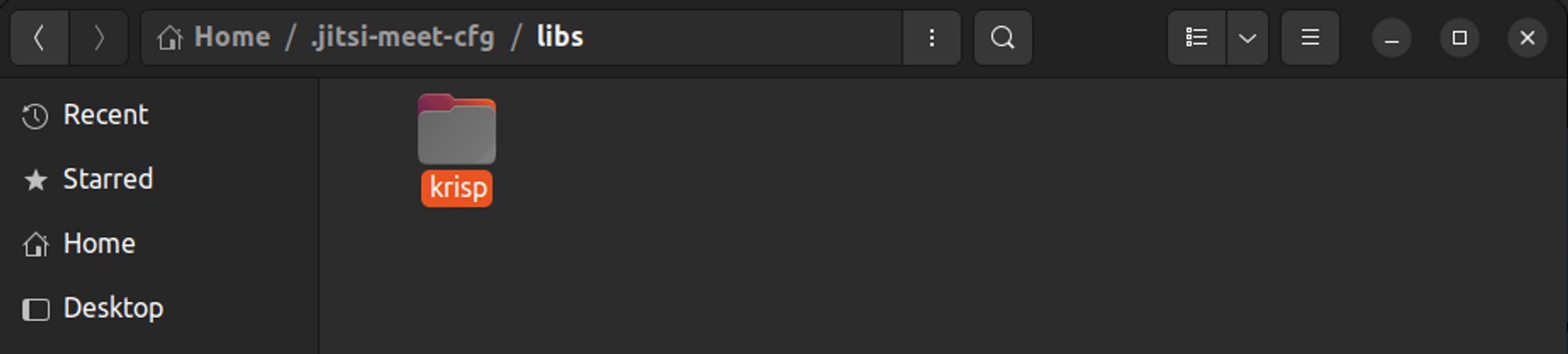
and create a folder called krisp inside of the libs folder

Step 3: Add Krisp JS SDK files
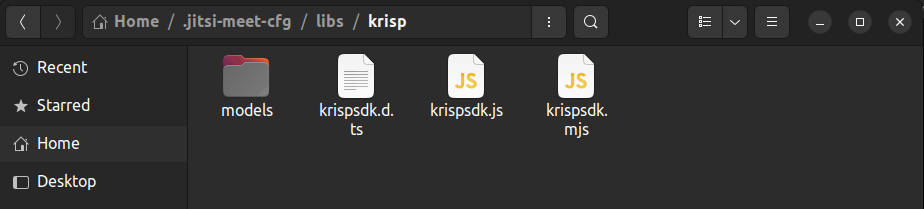
Put Krisp JS SDK files into the newly created krisp folder (~/.jitsi-meet-cfg/libs/krisp)

Step 4: Add krisp folder as a volume
In the downloaded stable version edit docker-compose file (example route ~/docker-jitsi-meet-stable-8615/docker-compose.yml) to add the ~/.jitsi-meet-cfg/libs/krisp folder in volumes
services:
web:
volumes:
- ${CONFIG}/web:/config:Z
- ${CONFIG}/web/crontabs:/var/spool/cron/crontabs:Z
- ${CONFIG}/transcripts:/usr/share/jitsi-meet/transcripts:Z
# Add this line
- ${CONFIG}/libs/krisp:/usr/share/jitsi-meet/libs/krisp:ZStep 5: Enable noiseSuppression with Krisp
In the Jitsi meet config folder, from the config file in the web folder (~/.jitsi-meet-cfg/web/config.js) enable noise suppression to use Krisp Here is a sample config to enable noise suppression:
const config = {
noiseSuppression: {
krisp: {
enabled: true,
logProcessStats: false,
debugLogs: true,
},
},
};Step 6: Adjust .mjs Content-Type
In the Jitsi meet config folder, edit nginx config file (~/.jitsi-meet-cfg/web/nginx/nginx.conf) to modify the default content type for mjs files.
http {
include /etc/nginx/mime.types;
types {
application/wasm wasm;
audio/wav wav;
# Add this line
application/javascript mjs;
}
default_type application/octet-stream;Once all these steps have been completed, you can run the application with docker-compose, and Krisp will process the audio whenever noise suppression is activated during calls.
Updated about 1 month ago
